记一次在 Discuz!X 中上易语言代码高亮
一直苦于易语言的代码高亮。因为易语言和 PHP 等语言不同,像 如果 和 声明函数,不会使用 if function 再加括号。在易语言中使用 如果 ,它会自动画上流程线供你写代码和参考,而声明函数需要填一个 子程序 表格,在这个表格中你可以声明函数的名称、参数、返回值类型、是否公开等等。
仅仅是 if 和 function 就和其他的语言不一样,可见给易语言上代码高亮还是比较难的。不过非常幸运的是,我找到了由 Jarvis 大佬造好的一款易语言代码高亮 JS 插件 Ecode 。
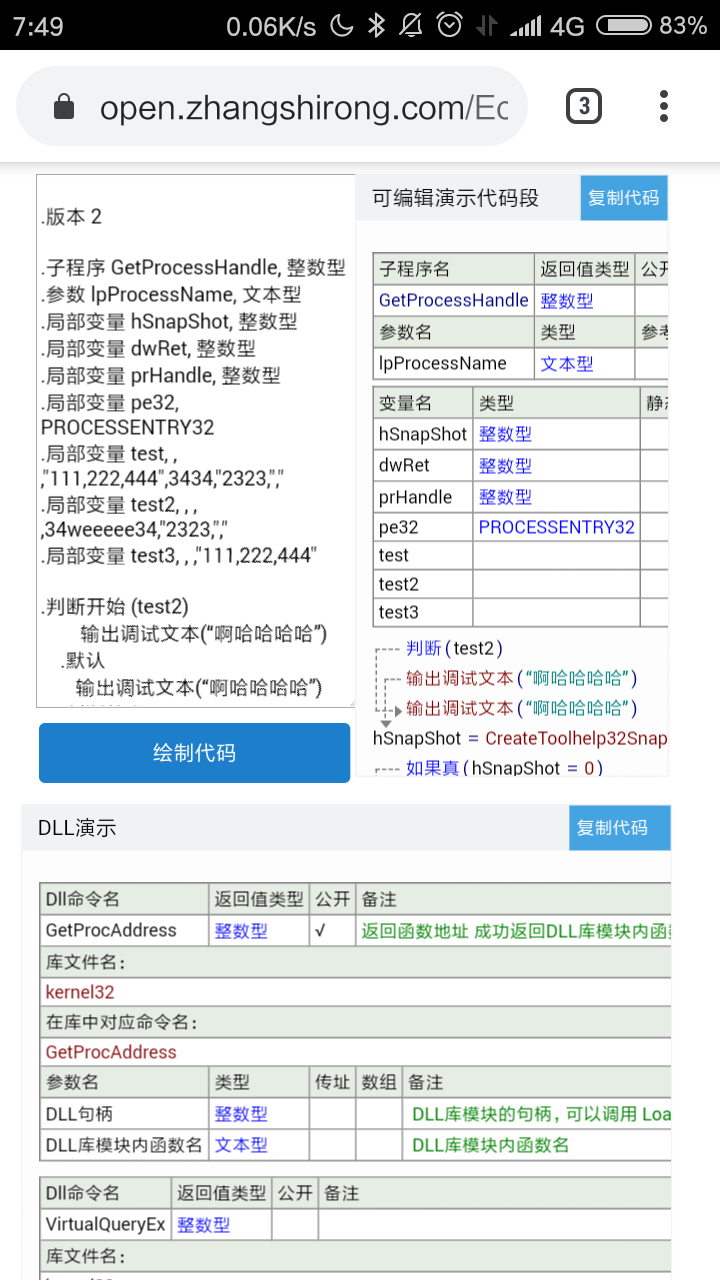
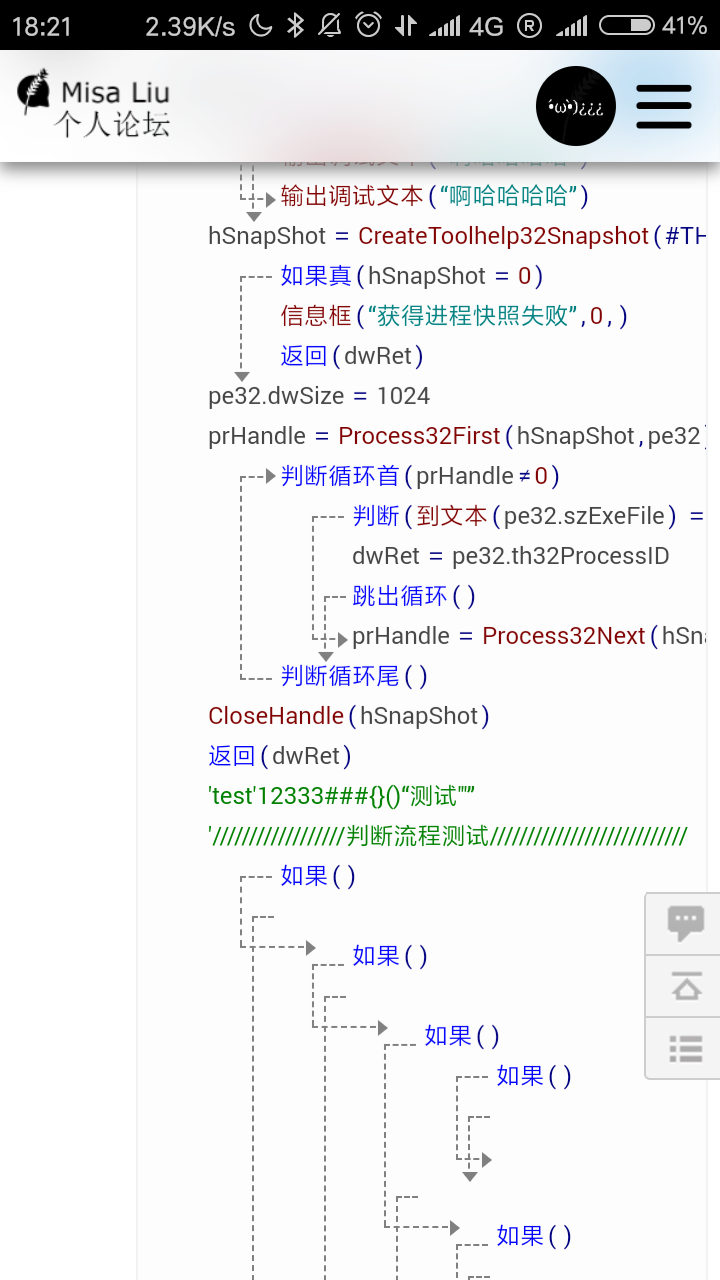
这玩意的效果是这样的:
看起来就巨牛逼,于是我打算就用这个。
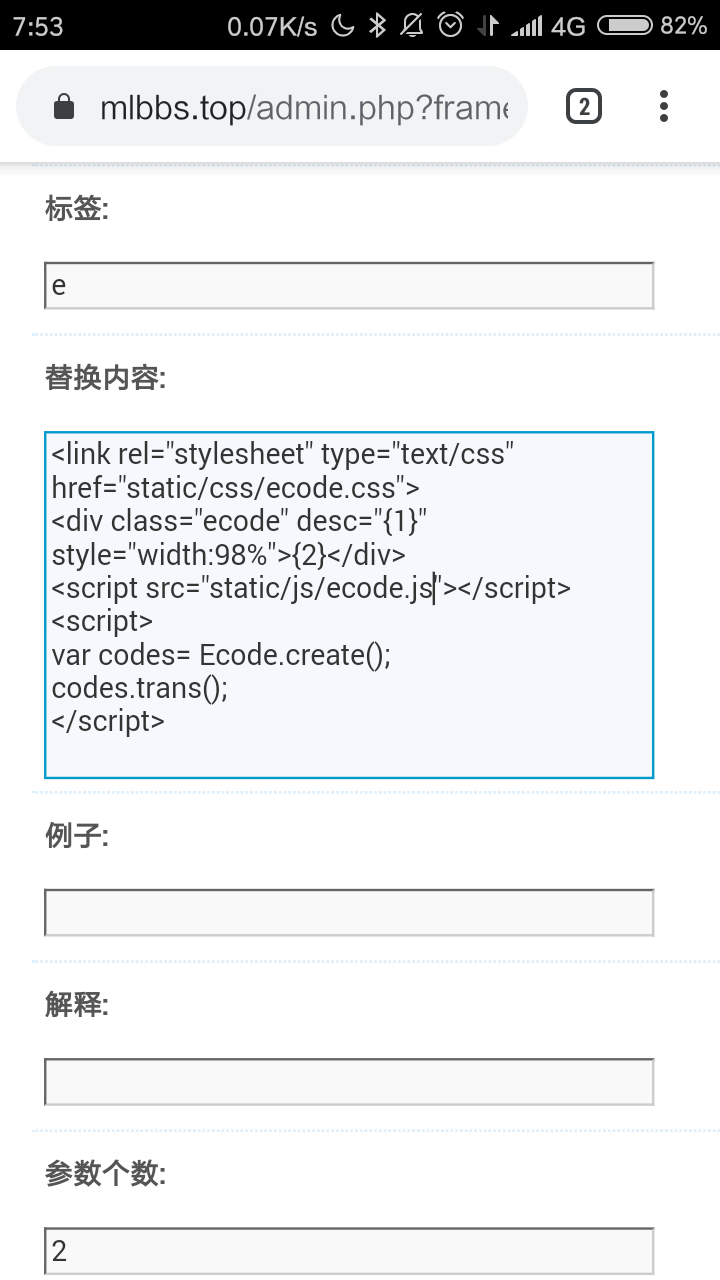
简单看了下示例,发现和 highlight.js 的用法相似,于是我就直接访问论坛后台开始干代码:
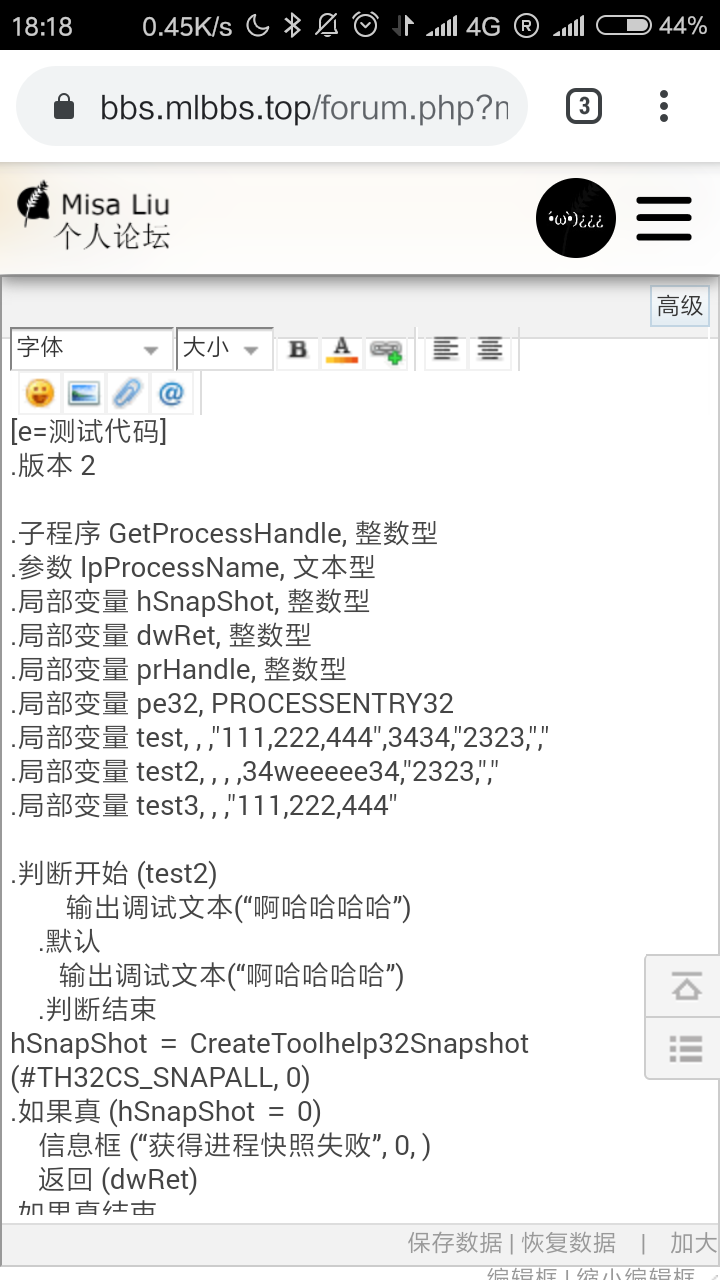
然后开开心心写了段测试代码:
然后阴阴郁郁地发现出大问题。
用 F12 从症状上看应该是 Discuz!X 主题的 common.css 与 Ecode 中 ecode.css 中 quote 样式冲突所导致的。
这没什么,在 ecode.css 和 ecode.js 里头重命名一下这个 css 选择器即可。
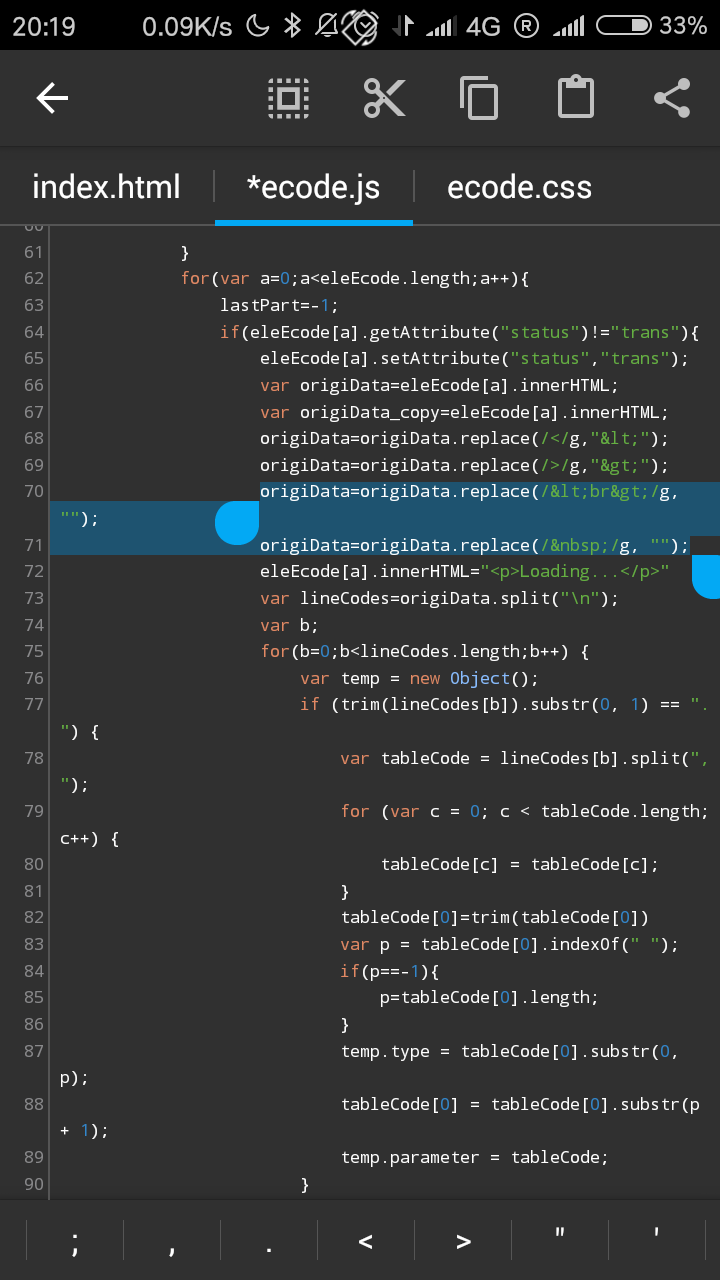
然后就需要解决这些个 <br> 标签的问题了。个人认为应该是 Discuz!X 在给 BBCode 传参时将参数用 HTML 格式输出而导致的。因此我们应该继续编辑 ecode.js ,找到 trans() 函数定义区,在导入代码文本的地方用 replace() 过滤一遍传入的文本即可(当然为了保险,我还顺便过滤掉了 )。
再次上传文件,更新缓存后看看效果,还不错~
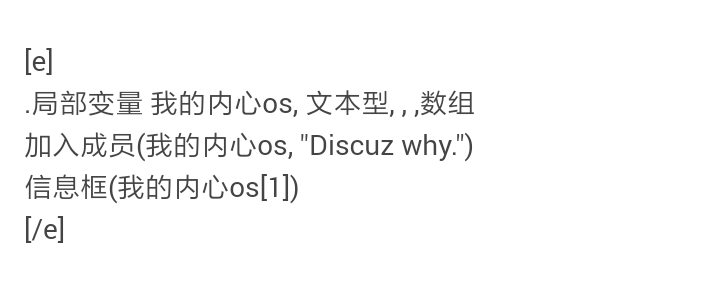
不过还需要注意的是,由于 Discuz!X 的 BBCode 匹配机制,因此当你的代码中包含有数组时, BBCode 就没有办法发挥作用了:
目前解决这个问题的最好方法我认为就是去写一个 hook 插件了,看看之后会不会去琢磨一下。